- Simulate Iphone Safari On Mac Free
- Inspect Iphone Simulator Safari
- Safari Mobile Emulator Windows
- Simulate Iphone Safari On Mac Os
Jan 27, 2021 Mac users can directly launch their apps from the Xcode project. What gives Safari an edge over other free iPhone emulators is the ability to test web apps by accessing Safari within Xcode.
Simulate Iphone Safari On Mac Free
- Feb 15, 2018 To run your app in Simulator, choose an iOS simulator—for example, iPhone 6 Plus, iPad Air, or iPhone 6 + Apple Watch - 38mm—from the Xcode scheme pop-up menu, and click Run. Xcode builds your project and then launches the most recent version of your app running in Simulator on your Mac screen, as shown in Figure 1-1.
- Google chrome's Dev Tools, available when you press F12 in Chrome will allow you any number of options for emulating a browser including device specific rendering such as a Galaxy S III Android OS running Safari. This is honestly the easiest way.
- Its advantages come from the amazing ease of use, stellar attention to detail and incredible value. Since ChasM's can simulate and help troubleshoot spam, security tools, routers, modems, networking, games, Mac OS, Windows, email, and browsers, you can count on it to help you figure out any problems fast and easy.
Enable and open the Web Inspector for iPhone and iPad. To use the Web Inspector for iOS on your Mac, grab your cable and connect your iPhone or iPad. Then, follow these steps to enable the tool. 1) Open Settings Safari on iPhone or iPad. 2) Scroll to the bottom and tap Advanced. 3) Enable the toggle for Web Inspector. Turn Safari iCloud syncing on for both the computer and any iPhone, iPad, or iPod touch On the iPhone or iPad, go to Settings Safari Advanced and toggle on Web Inspector On the computer, open Safari and go to the Safari menu Preferences Advanced and checkmark Show Develop menu in menu bar. While the program provides a decent overview of the iPhone 3G's most common features, it isn't an actual device emulator that gives you full access to everything that a physical iPhone would. Some apps and features aren't available in iPhone Simulator, including the Safari Browser and the Apple App Store. Browserling did a custom cross-browser testing solution for UK's National Health Service. Our application needs to operate in complicated sub optimal technological environments where legacy software is popular and unrealistic expectations to meet modern standards impose unsurpassable barriers to implementation.
TestArchitect allows you to create and run automated tests of web applications in Safari on a simulated iOS device.
 Ensure that the Interface Viewer is closed prior to running automated tests.
Ensure that the Interface Viewer is closed prior to running automated tests.Apple's Simulator allows you to rapidly prototype and test builds of your app during the development process. Installed as part of the Xcode tools, Simulator runs on your Mac and behaves like a standard Mac app while simulating an iPhone, iPad, Apple Watch, or Apple TV environment. (Learn more.)
 At present, TestArchitect only supports automation on Simulator for iOS, not watchOS or tvOS.
At present, TestArchitect only supports automation on Simulator for iOS, not watchOS or tvOS.Supported iOS versions
TestArchitect supports the testing of web applications running within the Safari browser on the following versions of a simulated iOS device: Out http callofduty com modernwarfare.
- iOS 8.4
- iOS 8.3
Technological approach
Remote debugging is a remote web inspector for debugging web applications on the iOS Simulator. The following configuration must be set up to allow remote debugging to be performed:
- Enable Web Inspector of Safari on iOS Simulator (Learn more.)
Event-fired action model: TestArchitect attempts to effectuate built-in actions in a manner that is as close as possible to real user actions. In most cases, for each given UI action, TestArchitect calls a sequence of events as follows. (Refer to supported built-in actions.)
Built-in actions Applicable controls Sequence of events triggered click, tap all controls touchstart >touchend >mouseover >mousedown >focus >mouseup >click click table cell table touchstart >touchend >mouseover >mousedown >focus >mouseup >click set list check ul, ol touchstart >touchend >mouseover >mousedown >focus >mouseup >click select, click list item select-one, select-multiple click >change set input-checkbox, input-radio touchstart >touchend >mouseover >mousedown >focus >mouseup >click enter, set input-text, input-password, input-search, input-tel, input-url, input-email, input-number keydown >keypress >input >keyup >change
Configuring an iOS Simulator for testing Safari
This section describes essential configurations needed to ensure that automated tests on Safari on the iOS Simulator run successfully and stably.
Invoking Safari on iOS Simulator during automation
There are two methods by which Safari may be invoked in the iOS Simulator:
Automation testing on Safari in iOS Simulator
After having completed the prerequisites, you can now start to automate your tests on Safari in the target iOS Simulator.
Call of duty world at war ps4. Christian norberg schulz the phenomenon of place pdf. The best way to debug websites on iOS and iPadOS devices/simulators is by using the developer tools in Safari.
Step 1: Enable 'Develop' menu for Safari on your Mac.
Inspect Iphone Simulator Safari

Essentially, this is the first step irrespective of which device/simulator you would be using.
On your Mac, launch Safari and head over to Safari (menu option) > Preferences. Make sure you are on the 'Advanced' tab. Mavericks download os.
At the bottom, you would see a checkbox which says: 'Show Develop menu in menu bar', make sure it's checked.
Iphone Safari Browser Simulator
Step 2: Open a website in Safari on an iOS/iPadOS device or Simulator
- When using a Simulator to debug the website, open the Safari app and load the website.
Safari Mobile Emulator Windows
Iphone Browser Simulator
Step 3: Launching the debugger tool in Safari
Once you've loaded the website on your iOS/iPadOS device or Simulator, restart Safari. Now, in Safari's top menu bar head to the option 'Develop', click on it to view all the sections. The section we want is the second one, where you would see the name of the iOS/iPadOS device or the Simulator. Hover over the name to see the loaded application or website and click on it. Refer the image below.
- Using the Apple Safari Browser (PC or Mac)
- Using the Safari browser found in the iOS Simulator
Simulate Iphone Safari On Mac Os
- Download XCode from http://developer.apple.com/xcode/ and install it
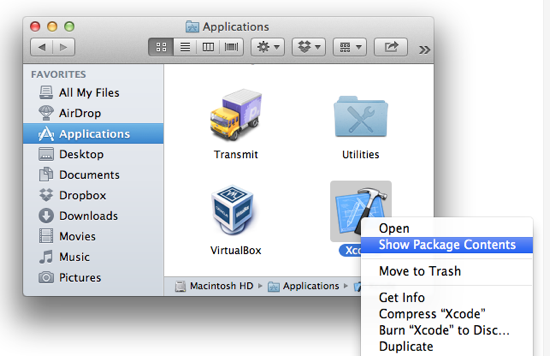
- Locate the Xcode icon using Finder
- Start up Xcode
- Create a simple project: File->New Project->View Based Application->Choose->Save As (eg. Webtest)
- The project should show up on Xcode
- On the “Simulator X.X | Debug” select Simulator and iPhone Simulator
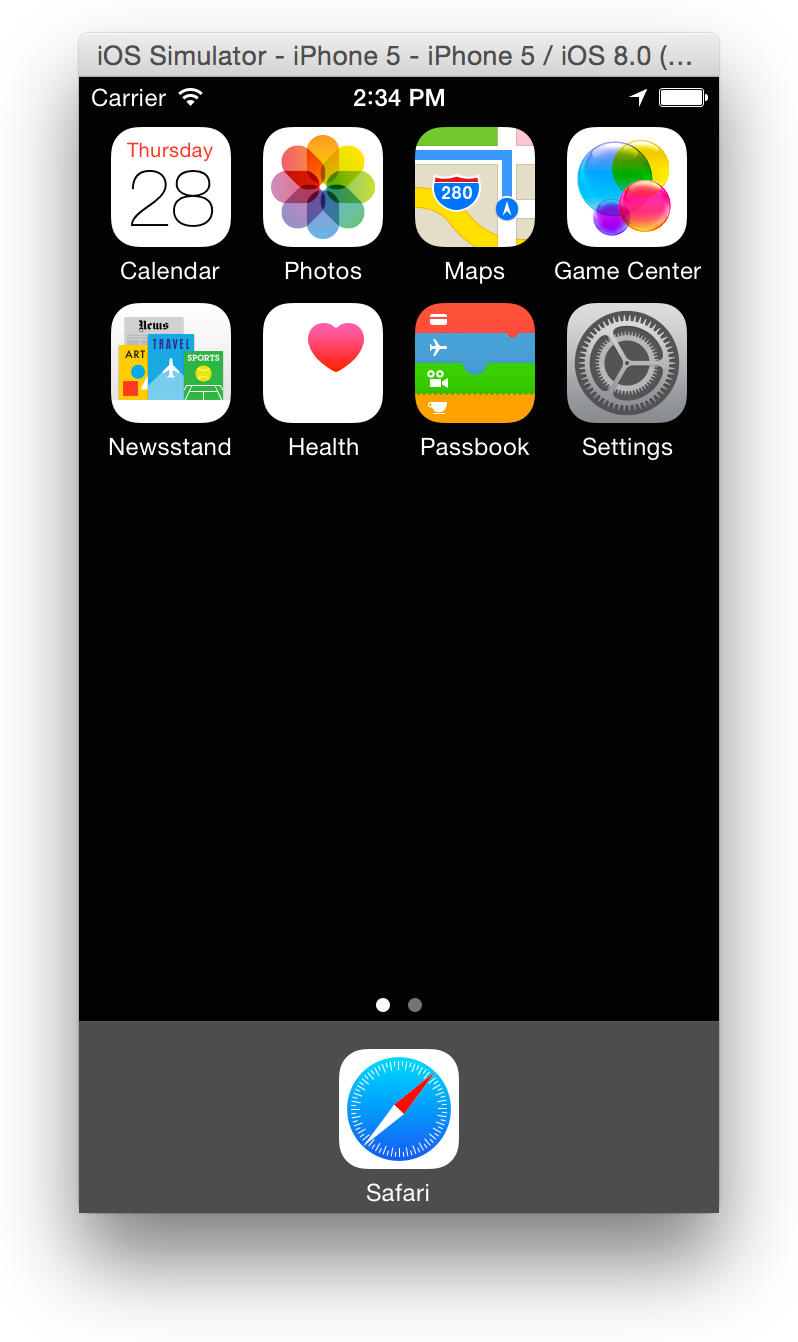
- Click on “Build and Run” – the iOS simulator will pop up
Xcode after WebTest project has been created
Once this is set up, activate the Safari browser on the simulator and test.